استخدام HTML في جدول
في HTML هناك الكثير من العناصر ، وكل واحد منهم فريد بطريقته الخاصة. الجدول هو كائن مثير للاهتمام وخطير للغاية. وبفضل ذلك ، لا يمكنك فقط توفير المعلومات في شكل مناسب ، ولكن أيضًا إنشاء إطار كامل للموقع.
في السابق ، استخدم كل مشرفي المواقع تقريبًا جداول لتخطيط الموقع. في البداية ، لم يتم اختراع الجداول لذلك. لذلك ، لترميز الموقع ، تحتاج إلى استخدام عنصر div div.
إذا كنت لا تريد أن تبقى دائمًا مبتدئًا ،تعتاد على فعل كل شيء على الفور. هذا مهم جدا في HTML. في الجدول ، تحتاج إلى وضع المعلومات المعتادة فقط (النص والروابط والقوائم والصور وما إلى ذلك) ، وليس الموقع بأكمله.
كيف تصنع جدول HTML؟
الجدول هو عنصر معقد يتكون منعدد كبير من العناصر الأخرى. تذكر أنه عند إنشاء خلايا أو صفوف ، يجب دائمًا وضع علامة إغلاق في وقت واحد. خلاف ذلك ، كل شيء سوف يطير بعيدا. سيبحث المعالج في المستعرض عن نهاية العنصر ، وحتى يتم العثور عليه ، سيتم تضمين كل شيء آخر في الجدول. ستكون النتيجة العصيدة.
إذا كتبت موقعًا إلكترونيًا في "المفكرة" ، فكل ما عليك فعله بيديك. إذا كان في المحرر النهائي ، فهناك عادة أزرار - "إدراج جدول" ، "إدراج صورة" وهكذا.
مثال على الجدول 2 إلى 2.
<table width = "100٪" border = "1">
<tr>
<td> نص الخلية الأولى من السطر الأول </ td>
<td> نص الخلية الثانية من السطر الأول </ td>
</ tr>
<tr>
<td> نص الخلية الأولى من السطر الثاني </ td>
<td> نص الخلية الثانية من السطر الثاني </ td>
</ tr>
</ table>
تشير علامات <table> و </ table> إلى بداية الجدول ونهايته. تعتبر علامتا <tr> و </ tr> بداية السطر ونهايته. في سطر واحد يمكن أن يكون هناك أكبر عدد ممكن من الخلايا ، والتي يتم تحديدها بواسطة العلامات <td> و </ td>.
القاعدة الأساسية: يجب أن يكون عدد الخلايا في كل سطر هو نفسه. هذا هو الجدول.

ولكن ، كما في محرر Word و Excel ، يمكن دمج الخلايا مع بعضها البعض.
كيفية دمج الخلايا في جدول؟
للجمع ، استخدم سمات Colspan و Rowspan. يترجم سبان باسم "احتضان" أو "التداخل". المعنى الحرفي هو تغطية / تغطية الخلايا / الخطوط.

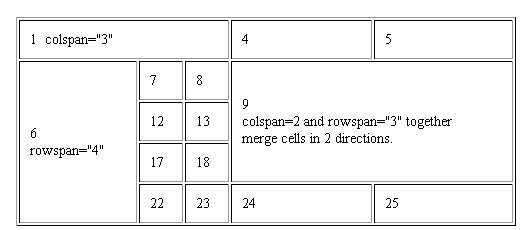
في قيمة هذه السمة ، تحتاج إلى تحديد عدد الصفوف أو الخلايا التي سيتم حظرها. ما يلي هو مثال جيد على استخدام كل سمات HTML في جدول.

في هذا المثال ، في الصف الأول ، 3الخلايا التي تستخدم السمة colspan = "3". ثم تم تمديد الخلية الأولى من السطر الثاني إلى أربعة أسطر. تذكر أننا نمتد / نتحد فقط في الخلية الأولى. سيتم تمديد ممتلكاتها كذلك. كل شيء قبل ذلك لن يتأثر.
إذا كان لديك 5 خلايا وترغب في الدمج من 2 إلى 4 ، فستحتاج فقط إلى تحديد السمة colspan = "3" في الخلية رقم 2.
لاحظ رقم الخلية 9 في الشكل أعلاه. هناك جمعوا على الفور الخلايا والخطوط. مثل هذه الأعمال ليست محظورة.
انظر إلى مثال آخر لإصلاح المعلومات. منذ بعض الخلط بين السمات وأحيانا الجمع بين السلاسل بدلا من الخلايا.

تصميم الجداول
خذ حالة HTML القياسية المعتادة. يحتوي الجدول على صفين من خليتين لكل منهما.

ستكون نتيجة الرمز كما يلي.

كما ترون ، لا توجد آثار. يمكنك إضافة إطار وتحديد العرض والارتفاع.

يمكنك أيضا اللعب مع المحاذاة. يمكنك محاذاة كل من الطول والعرض.

محاذاة لمحاذاة أفقية ، و valign للمحاذاة العمودية. وهنا النتيجة.

يمكن تطبيق سمات المحاذاة و valign على السلسلة بأكملها. ثم ستطيع كل الخلايا الموجودة فيها هذه الصفات.
بالإضافة إلى العلامات <td> و <tr> ، هناك علامة إضافية<ث>. في الواقع ، هذا تناظري من <td> ، ولكنه يُستخدم فقط في السطر الأول ويعمل كرأس. بشكل افتراضي ، يتم توسيط النص الموجود في <th> بخط غامق.
كيفية توصيل الأنماط إلى جدول؟
مثل أي علامات HTML ، يمكن للجدوليتحول من خلال الأنماط. تحتاج إلى تحديد ملف النمط في الرأس <رابط يختلط = "أنماط" أ href = "style.css" نوع = "نص / المغلق"> وأسلوب جاهزة (كما ورد في الرأس).
<رئيس>
...
<style type = "text / css">
الجدول {
font-family: Verdana، Arial، Helvetica، sans-serif؛
اللون: # 000000؛
}
.my_class
{
اللون: # 666666.
}
</ style>
...
</ رئيس>
إذا قمت بتحديد جدول فقط ، فإن هذا النمطتنطبق على جميع الجداول على الصفحة. على الاطلاق للجميع. ولكن إذا استخدمت الطريقة الثانية ، حيث حددت اسمًا عشوائيًا بنقطة ، فيمكن تطبيق هذا النمط على أي جدول مرغوب ، دون التأثير على الآخرين.
<table class = "my_class">
لاحظ أنه يمكن استخدام الفئات لكل من علامة الجدول ، ولخلية أو سلسلة معينة.
<table class = "style_table" width = "100٪" border = "1">
<tr class = "style_row1">
<td class = "style_td1"> نص الخلية الأولى من السطر الأول </ td>
<td class = "style_td2"> نص الخلية الثانية من السطر الأول </ td>
</ tr>
<tr class = "style_row2">
<td> نص الخلية الأولى من السطر الثاني </ td>
<td> نص الخلية الثانية من السطر الثاني </ td>
</ tr>
</ table>
إذا كان هناك خطأ في اسم النمط ،ثم لن ينظر النتيجة. إذا كانت هناك أخطاء في النمط نفسه ، لكن الأسماء تتطابق ، فلن يكون هناك أي تأثير. كل فاصلة أو القولون مهم.
سمات إضافية للجداول
ما الصفات التي يمكن كتابتها في فصول الأناقة؟ هناك العديد من السمات التي تنطبق على الجداول. النظر في أبسط ما تحتاجه.
محاذاة | محاذاة أفقية |
valign | محاذاة عمودية |
خلفية | صورة الخلفية في الخلية / الجدول |
BGCOLOR | لون الخلفية في الخلية |
ون_الحدود | لون حدود الجدول / الخلية |
ارتفاع | ارتفاع الخلية |
بلا التفاف | يحظر نقل النص في خط. |
عرض | عرض الخلية / الجدول |
كما ترى ، يمكنك استخدام HTML في الجدول مع عدد ضخم من "الأدوات".

جميل تم إنشاؤه باستخدام جداول HTML. أمثلة
بفضل الأنماط ، يمكنك إنشاء مختلف الجداول الجميلة. كل هذا يتوقف على ما تريد وكيف.


كما ترى ، إذا كنت تستخدم علامات HTML ، فيمكن تحويل الجدول إلى ما هو أبعد من التعرف عليه. يتم تحديد حدود الاحتمالات من خيالك.
</ p>